Video Coding
Video Coding คือ เทคโนโลยีการเข้ารหัสสัญญาณภาพเพื่อให้ข้อมูลอยู่ในรูปแบบที่มีคุณภาพ เป็นที่ยอมรับ และมีการบีบอัดข้อมูลให้มีขนาดเล็กลง(Compression) เพื่อความเร็วในการสื่อสารข้อมูล และสะดวกในการจัดเก็บ







































 1.2 การโต้ตอบด้วยเมนูคำสั่ง (Menu Interaction) เป็นการโต้ตอบกับระบบด้วยการแสดงเมนูคำสั่ง โดยผู้ใช้ไม่จำเป็นต้องป้อนคำสั่งเองรูปแบบเมนูมีดังนี้ คือ
1.2 การโต้ตอบด้วยเมนูคำสั่ง (Menu Interaction) เป็นการโต้ตอบกับระบบด้วยการแสดงเมนูคำสั่ง โดยผู้ใช้ไม่จำเป็นต้องป้อนคำสั่งเองรูปแบบเมนูมีดังนี้ คือ
1.2.1 Pull-down Menu เมนูแสดงคำสั่ง โดยแบ่งรายการของคำสั่งเป็นหมวดหมู่ เมื่อผู้ใช้
คลิกจะแสดงรายการคำสั่งจากบนลงล่าง
 1.2.2 Pop-up Menu เมนูแสดงคำสั่ง เมื่อผู้ใช้คลิกเลือกวัตถุ หรือ object ใด ๆ ในจอภาพ คำสั่งหรือคุณสมบัติที่เกี่ยวข้องกับ object นั้นจะถูกแสดงออกมา
1.2.2 Pop-up Menu เมนูแสดงคำสั่ง เมื่อผู้ใช้คลิกเลือกวัตถุ หรือ object ใด ๆ ในจอภาพ คำสั่งหรือคุณสมบัติที่เกี่ยวข้องกับ object นั้นจะถูกแสดงออกมา หลักเกณฑ์ในการออกแบบเมนูคำสั่ง
หลักเกณฑ์ในการออกแบบเมนูคำสั่ง
 1.5 การโต้ตอบด้วยภาษามนุษย์ (Natural Language Interaction)
1.5 การโต้ตอบด้วยภาษามนุษย์ (Natural Language Interaction)
- เป็นการโต้ตอบกับระบบด้วยภาษามนุษย์ ไม่ว่าจะเป็นประโยคภาษาพูดหรือเขียน
- อยู่บนพื้นฐานของการประมวลผลภาษาธรรมชาติ
- เป็นเทคโนโลยีสำหรับอนาคต
สรุปข้อดี-ข้อเสียของการเก็บรวบรวมข้อมูลแต่ละแบบ

2. อธิบายขั้นตอน การออกแบบ ฟอร์ม/รายงาน และ ส่วนประสานงานกับผู้ใช้
2.1 การออกแบบ ฟอร์ม/รายงาน
2.1.1 ความหมายของฟอร์มและรายงาน
- ฟอร์ม หมายถึง เอกสารทางธุรกิจที่มีข้อมูลบางอย่างแสดงไว้แล้วและยังมีพื้นที่ว่างให้ใส่
ข้อมูลเพิ่มเติมลงไปได้อีก เช่น แบบฟอร์มใบสมัครงาน แบบฟอร์มใบสั่งซื้อ แบบฟอร์มใบสมัครงานสมาชิก เป็นต้น
- รายงาน หมายถึง
- เอกสารทางธุรกิจที่มีข้อมูลแสดงไว้อย่างเดียว
- ใช้สำหรับอ่านหรือวิเคราะห์ข้อมูล
- โดยปกติแล้วข้อมูลจะมาจากหลายๆ ระเบียนหรือรายการ (transactions)
- เช่น รายงานข้อมูลสินค้าที่ไม่มีการเคลื่อนไหว รายงานผลการเรียนของนักศึกษา
รายงานยอดขาย เป็นต้น 2.1.2 การออกแบบฟอร์มและรายงาน
ในระบบงานใด ๆ เมื่อมีการดำเนินงานจะมีข้อมูลที่เข้าสู่ระบบ (Input) เพื่อประมวลผล และทำให้ได้ข้อมูลออกจากระบบ (Output) โดยการทำงานภายในของระบบเองก็จะมีข้อมูลที่เข้าสู่แต่ละ Process เพื่อประมวลผลให้ได้เป็นข้อมูลออกจาก Process นั้นไปยัง Process อื่น ข้อมูลที่เข้าและออกจากระบบหรือข้อมูลภายในระบบ จะอยู่ในรูปของแบบฟอร์มและรายงาน (Forms/Report) ต่าง ๆ ดังนั้นหน้าที่ของนักวิเคราะห์ระบบในกิจกรรมนี้คือ จะต้องออกแบบหรือสร้างตัวต้นแบบ (Prototypes) ของแบบฟอร์มและรายงานที่เกิดขึ้นในระบบที่กำลังพัฒนา เพื่อนำเสนอต่อผู้ใช้งานและผู้บริหารเพื่อเป็นการยืนยันความถูกต้องของการวิเคราะห์ข้อมูลความต้องการระบบใหม่
การที่จะทราบได้ว่าระบบงานที่กำลังพัฒนามีแบบฟอร์มหรือรายงานใดบ้าง นักวิเคราะห์ระบบสามารถตรวจสอบได้จาก DFD โดยจะพบแบบฟอร์มได้จาก Input Data Flows ที่วิ่งเข้าสู่แต่ละ Process ส่วน Output Data Flows ที่วิ่งออกจาก Process นั้นจะทำให้ทราบว่ามีรายงานอะไรบ้าง
สำหรับ E-R Diagram จะทำให้นักวิเคราะห์ระบบทราบได้ว่าภายในแบบฟอร์มและรายงานเหล่านั้นจะต้องประกอบไปด้วยข้อมูลย่อย (Data Element) อะไรบ้าง โดยสังเกตจาก Attribute ที่ปรากฏอยู่กับ Entites ที่เกี่ยวข้องกับแบบฟอร์มและรายงานใด ๆ

DFD Level 1: การรับสมัครสมาชิกห้องสมุด
2.1.3 หลักในการออกแบบ แบบฟอร์ม และรายงาน
1. ชื่อหัวเรื่องมีความหมายชัดเจน (Meaningful Titles)
- เข้าใจง่าย สื่อความหมายถึงเนื้อหาในแบบฟอร์มและรายงานที่ชัดเจน
- แสดงวันที่จัดทำรายงานที่ถูกต้อง
2. แสดงสารสนเทศที่จำเป็นต่อการใช้งาน (Meaningful Information)
- สารสนเทศที่อยู่ในแบบฟอร์ม และรายงานต้องเป็นสารสนเทศที่จำเป็นต่อการใช้งานจริง ๆ
เท่านั้น
- สารสนเทศที่แสดงในฟอร์ม และรายงานตรงกับงานที่จะนำไปใช้
3. มีการจัดวางองค์ประกอบที่สมดุล (Balance the Layout)
- จัดวางสารสนเทศบนกระดาษและหน้าจออย่างสมดุล
- มีระยะห่างระหว่างข้อมูล และส่วนต่าง ๆ อย่างเหมาะสม
- ช่องป้อนข้อมูลต้องระบุหัวเรื่องอย่างชัดเจน
4. ใช้งานง่าย (Design an Easy Navigation System)
- มีสัญลักษณ์ หรือการจัดวางที่ทำให้ผู้ใช้ทราบว่าจะทำงานในส่วนต่อไปต้องทำอย่างไร
- มีข้อความแสดงสถานะการใช้งานปัจจุบันของผู้ใช้ เช่นบอกว่าอยู่ที่หน้าไหน จากจำนวนกี่หน้า
2.1.4 กระบวนการออกแบบฟอร์มและรายงาน
2.1.4.1 เก็บรวบรวมการใช้งานแบบฟอร์มและรายงาน โดยข้อมูลเหล่านี้นักวิเคราะห์ระบบอาจจะดำเนินการพร้อมกับการรวบรวมข้อมูลในขั้นตอนการวิเคราะห์ระบบก็ได้ ซึ่งจะเกิดผลดีคือ ทำให้การออกแบบในขั้นตอนนี้มีความรวดเร็วยิ่งขึ้น โดยการรวบรวมนั้นอาจจะอาศัยคำถามเพื่อนำไปกำหนดรูปแบบของแบบฟอร์มและรายงานได้โดยตัวอย่างของคำถามมีดังนี้
- ใครเป็นผู้ใช้แบบฟอร์มและรายงานประเภทใด
- วัตถุประสงค์ในการใช้แบบฟอร์มและรายงานแต่ละประเภท
- แบบฟอร์มและรายงานนั้นจะถูกนำไปใช้เมื่อใด ที่ใด และส่งต่อไปยังฝ่ายใด
- ผู้ใช้ที่ต้องการแบบฟอร์มและรายงานมีจำนวนเท่าใด
2.1.4.2 ร่างแบบของแบบฟอร์มและรายงาน นักวิเคราะห์ระบบจะต้องนำข้อมูลที่ได้จากขั้นตอนแรกมาร่างรูปแบบของแบบฟอร์มและรายงาน ก่อนที่จะนำมาสร้างเป็นต้นแบบ (Prototype) เพื่อสอบถามผู้ใช้ระบบว่าถูกต้องหรือไม่ หรือต้องการแก้ไขส่วนใดเพิ่มเติมหรือไม่ จนกว่าผู้ใช้ระบบจะพอใจกับต้นแบบนั้น
2.1.4.3 สร้างต้นแบบ นำแบบร่างที่ได้รับการยอมรับจากทุกฝ่ายมาสร้างเป็นต้นแบบด้วย CASE Tool หรือเครื่อมือชนิดอื่น ๆ
2.2 การออกแบบส่วนประสานงานกับผู้ใช้ (User Interface)
2.2.1 ขั้นตอนการออกแบบ User Interface
- นิยามวัตถุและตัวดำเนินการ โดยใช้ข้อมูลจากการวิเคราะห์
- กำหนดเหตุการณ์ที่เป็นการกระทำของผู้ใช้
- แสดงด้วยรูปถึงสถานะของส่วนต่อประสานที่ผู้ใช้จะได้สัมผัส
- อธิบายให้ทราบความหมายของข้อมูลที่แสดง ระบุว่าผู้ใช้จะเข้าใจสถานะของระบบอย่างไร
2.2.2 เรื่องที่ต้องพิจารณาในการออกแบบ User Interface
2.2.2.1 การออกแบบการจัดวาง (Layouts) ขององค์ประกอบบนหน้าจอ
- การออกแบบหน้าจอของฟอร์มหรือรายงานต่างๆ ควรจะจัดวางรูปแบบให้เหมือนกับเอกสารมากที่สุด
- การป้อนข้อมูลในแต่ละรายการหรือแต่ละฟิลด์ ต้องจัดลำดับการป้อนข้อมูลในแต่ละฟิลด์ให้คล้ายกับการกรอกบนเอกสารจริง
- เริ่มกรอกจากซ้ายไปขวา และจากบนลงล่าง
- ควรมีความยืดหยุ่นและสอดคล้องในการทำงาน สามารถย้าย cursor ไปมาฟิลด์ที่ระหว่างต้องการแก้ไข
2.2.2.2 การออกแบบโครงสร้างของการป้อนข้อมูล (Structure Data Entry)
การออกแบบโครงสร้างการป้อนข้อมูล คือ การออกแบบเพื่อกำหนดรูปแบบ
หรือลักษณะของการป้อนข้อมูล เพื่อเตรียมความสะดวกให้กับผู้ใช้ในการป้อน หรือป้องกันการป้อนข้อมูลผิดพลาด เช่น การกำหนดค่าเริ่มต้น (Default) การจัดรูปแบบข้อมูล เป็นต้น
หลักในการออกแบบโครงสร้างการป้อนข้อมูล
- ควรให้ผู้ใช้ป้อนข้อมูลที่จำเป็นเท่านั้น ถ้ามีข้อมูลใดที่ระบบสามารถสร้างเองได้ หรือมีจัดเก็บไว้แล้ว ก็ไม่จำเป็นต้องให้ผู้ใช้ป้อน เช่น ชื่อจังหวัดในประเทศ หรือ ชื่อเดือน เป็นต้น
- ควรกำหนดค่าเริ่มต้น (Default Value) ของข้อมูลในกรณีที่สามารถกำหนดค่าเริ่มให้ได้ เพื่อเพิ่มความสะดวกให้กับผู้ใช้ เช่น วันที่ หรือหมายเลข Running Number เป็นต้น
- ควรระบุหน่วยของข้อมูล (Unit) ให้ชัดเจน เช่น บาท ดอลลาร์ กิโลกรัม เป็นต้น
- ควรใส่คำอธิบายช่องป้อนข้อมูล(Caption) เพื่อแสดงคำอธิบายฟิลด์ว่าต้องการให้ผู้ใช้ใส่ข้อมูลอะไร
- ควรกำหนดรูปแบบของข้อมูลให้ชัดเจน โดยอาจแสดงเป็นตัวอย่างให้ผู้ใช้ทราบ
- ควรออกแบบให้มีการจัดวางข้อมูล (Justify) โดยอัตโนมัติ เช่นตัวเลขชิดขวา ข้อความชิดซ้าย เป็นต้น
- ควรมีส่วนช่วยเหลือ (Help) เพื่อช่วยอธิบายในระหว่างการใช้งาน
2.2.2.3 การควบคุมความถูกต้องในการป้อนข้อมูล (Controlling Data Input)
- ตรวจสอบชนิดของข้อมูล (data type) ว่าตรงกับระบุไว้หรือไม่
- ตรวจสอบรูปแบบ (Format) ของข้อมูลว่าตรงกับที่กำหนดหรือไม่
- ตรวจสอบความถูกต้องของข้อมูล (Correctness) ที่ป้อน เช่น Checking Digit
- ตรวจสอบความสมบูรณ์ (Completeness) ของข้อมูลที่ป้อนในแต่ละฟิลด์
- ตรวจสอบว่าข้อมูลที่ป้อนอยู่ในช่วง (Range) ที่กำหนดไว้หรือไม่
- ตรวจสอบว่ามีข้อมูลส่วนใดยังไม่ได้ป้อนหรือไม่
2.2.2.4 ข้อความตอบสนอง (Feedback Message)
- แจ้งสถานะการทำงาน (Status Information)
- แสดงความพร้อมในการรับคำสั่ง (Prompting Cues)
- ข้อความแจ้งหรือเตือนเมื่อมีข้อผิดพลาด (Error/Warning Messages)
2.2.2.5 การแสดงส่วนช่วยเหลือ (Help)
- แจ้งสถานะการทำงาน (Status Information)
- แสดงความพร้อมในการรับคำสั่ง (Prompting Cues)
- ข้อความแจ้งหรือเตือนเมื่อมีข้อผิดพลาด (Error/Warning Messages) 2.2.2.6 การออกแบบการควบคุมการเข้าถึงข้อมูลของผู้ใช้ (Access Control)
- จำกัดความสามารถในการมองเห็นข้อมูลจากฐานข้อมูล (View/Subschema)
- กำหนดสิทธิในการเข้าถึงและปรับปรุงข้อมูล (Authorization Rules)
- การเข้ารหัส (Encryption Procedures)
- การตรวจสอบผู้มีสิทธิเข้าใช้ระบบ (Authentication schemas) 2.2.2.7 การออกแบบลำดับการเชื่อมโยงจอภาพ (Dialogue Design)
2.2.3 ข้อควรคำนึงในการออกแบบ
- เวลาในการตอบสนองของระบบ
- การช่วยเหลือแก่ผู้ใช้งาน
- การจัดการความผิดพลาด
- การกำหนดชื่อคำสั่งและเมนู
- การเข้าถึงระบบงาน
- ความเป็นสากล
3.การแสดงผลด้วยกราฟและตารางแตกต่างกันอย่างไร
- การแสดงผลด้วยตาราง เลือกใช้ตารางเมื่อ
- กรณีที่ข้อมูลหรือสารสนเทศนั้นเป็นตัวเลข ควรแสดงผลในรูปของตาราง จะช่วยให้ผู้ใช้สามารถอ่านข้อมูลได้ง่ายขึ้น
- ต้องการแสดงผลตัวเลขเป็นรายการอย่างชัดเจน
 - การแสดงผลด้วยกราฟ เลือกใช้กราฟเมื่อ
- การแสดงผลด้วยกราฟ เลือกใช้กราฟเมื่อ 4. Dialogues Diagram คืออะไร มีปะโยชน์อย่างไร
4. Dialogues Diagram คืออะไร มีปะโยชน์อย่างไร
 - แนวทางการค้นหา Class ในระบบ
- แนวทางการค้นหา Class ในระบบ
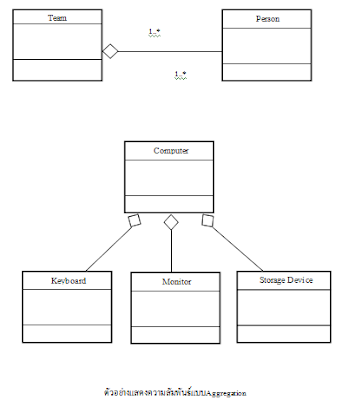
 Composition
Composition  ความเหมือนและความแตกต่างระหว่าง Aggregation และ Composition
ความเหมือนและความแตกต่างระหว่าง Aggregation และ Composition

 - Use Case Diagram จะอธิบายทุก ๆ กรณีที่สามารถเกิดขึ้นได้ หลังจากนั้นจะมีการนำข้อมูลหรือเหตุการณ์ที่อธิบายจาก Use Case Diagram มาเขียน Class Diagram เพื่อแสดงความสัมพันธ์ของระบบทั้งหมด หลังจากนั้นจะนำเอา ข้อมูลที่ได้จากการออกแบบมาทำการเขียน State Diagram เพื่อนำไปพัมนาในส่วนพัฒนาต่อไปได้
- Use Case Diagram จะอธิบายทุก ๆ กรณีที่สามารถเกิดขึ้นได้ หลังจากนั้นจะมีการนำข้อมูลหรือเหตุการณ์ที่อธิบายจาก Use Case Diagram มาเขียน Class Diagram เพื่อแสดงความสัมพันธ์ของระบบทั้งหมด หลังจากนั้นจะนำเอา ข้อมูลที่ได้จากการออกแบบมาทำการเขียน State Diagram เพื่อนำไปพัมนาในส่วนพัฒนาต่อไปได้1. จาก DFD รูปที่ 1 จงตรวจหาข้อผิดพลาดและแก้ไขให้ถูกต้อง
 วิธีทำ แก้ไข DFD ให้ถูกต้อง
วิธีทำ แก้ไข DFD ให้ถูกต้อง
 วิธีทำ แก้ไข DFD ให้ถูกต้อง
วิธีทำ แก้ไข DFD ให้ถูกต้อง 3. DFD ต่อไปนี้เป็น DFD ที่ไม่เหมาะสมเพราะเหตุใด
3. DFD ต่อไปนี้เป็น DFD ที่ไม่เหมาะสมเพราะเหตุใด







